CS107 - Lab 9
Programming a Graphical Design Tool
Due Friday 11/21
Overview:
This assignment provides an opportunity
to work with computer graphics by programming a simple user interface
that interacts with a user who is an apprentice graphical
designer. It also provides a richer example of how functions
can be used to divide a rather large programming problem into a series
of smaller ones. The readings and exercises for this assignment
are taken from section 7.8 of your text.
Part 1 - Introduction to Graphics Programming
C++ provides several useful functions that allow programs to draw
graphical images on the screen, as well as capture information from
user mouse clicks. For the purpose of graphics programming, the
screen is viewed as a rectangular array of "pixels" or picture elements. Typically,
a screen will be 500x300 pixels in size - that is 500 pixels wide (in
the x direction) and 300 pixels tall (in the y direction). Each
pixel on the screen has a unique x-y location, designated (x,
y). For a 500x300 screen, the upper left-hand corner is at (0,
0) and the lower right-hand corneer is at (499, 299).
The following functions are available for working with graphics in a
C++ program:
clearscreen(0); // clears the graphics screen
setcolor(x); // sets the drawing color to black (x=1) or white(x=0)
moveto(x, y); // moves the cursor to pixel (x, y) on the screen
lineto(x, y); // draws a line from the current cursor location to (x, y)
rectangle(x1, y1, x2, y2); // draws a rectangle with upper left corner at (x1, y1)
//and lower right corner at (x2, y2)
circle(x, y, r); // draws a circle centered at (x, y) and radius r pixels.
writedraw(text, x, y); // displays the message "text" beginning at location (x, y)
getmouse(x, y); // variables x and y get the (x, y) position of a mouse click
Drag a copy of the Invitation
folder from the csci107 server
to the desktop, and then close the csci107 folder. Double-clock the icon
Invitation (OSX) that is inside the folder Invitation on
your desktop and activate the familiar orange menu. The
button C++ Compiler is used for this assignment. When you
select it, Open the file GRAPHIC5.CPP in the Desktop ->
Invitation -> Examples directory, and then select
Compile in the Compiler menu. The following result should
appear on your screen.

Now select Execute in the Compiler menu, and then select the
Run button at the bottom -- you will be prompted to click the
mouse, as shown below.

When you do that, a face will appear on the screen, centered at the x-y
coordinates of your mouse click.
1. What statement in the program captures the x-y coordinates of
your mouse click?
2. How many faces can be drawn during one run of this
program?
3. How could the program be changed so that any number of faces can be drawn in
this way?
4. Notice that the function "drawFace" in this program draws a
face on the screen. Change this function so that it draws a
"blockhead" - that is, the head should be square rather than circular.
5. There are three "circle" function calls inside this
function. What does each one accomplish?
6. Change this function so that the face will have a small
circular nose and a short horizontal line for a mouth, both positioned
appropriately inside the face.
You may wish to review the discussion of C++ graphics in section 7.8
before answering the questions in this lab. Additional examples
of simple C++ programs with that use graphics are called GRAPHICS1.CPP
- GRAPHICS6.CPP in the Invitation
-> EXAMPLES folder on your desktop. You may want to
run some of these to get a better feeling for writing and running
programs that use graphics.
Part 2 - Graphics Exercises
Complete problem 1 on page 356 and problems 34-37 on page 370.
Part 3 - Competing a Team Programming Project
Graphic designers use computer software tools to simulate the design
of 2- and 3-dimensional objects. Architects, kitchen designers,
and engineers use such software to help design houses, cabinet
layouts, and digital circuits (as we did in Lab 6).
In this lab, you will complete the programming of a
primitive design tool, so that an architect can design a house like
the one on page 356 of your text. A skeleton of this program is
provided in the file GRAPHIC7.CPP in the Invitation -> EXAMPLES folder. If you compile
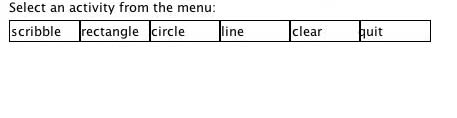
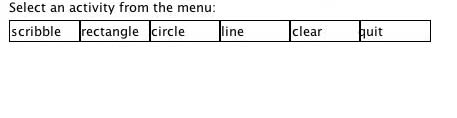
and run this program, the following graphics screen should appear:

A mouse click in one of these boxes triggers a prompt to assist
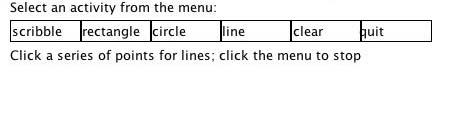
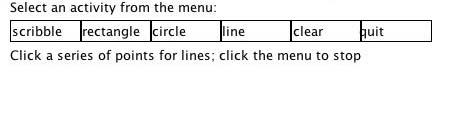
the user to draw the indicated figure. For example, clicking
"scribble" gives the following prompt.

If the user (e.g., the architect) follows this instruction, she
can draw a many-sided figure on the screen. Try it!
Working in the following teams, you need to complete the
GRAPHIC7.CPP program.
Team A: Lydia, Ryan, Dan*
Team B: Phelps*, Jesse B, Jesse M
Team C: Ranwei*, Bing, Joe, DJ
Team D: Ala, Alastair*
(* indicates the team captain.)
You should divide the work in this project so that each team member
individually writes and tests one or two of the functions in this
program that are not completed. The team captain will be
responsible for merging the work together, making sure that the entire
program works correctly, and submitting the completed program to the
Drop Box. The final program should allow an architect to design
houses like the one shown on page 356 of your text as a series of
lines, rectangles, circles, etc.
Submitting Your Work
Each team should submit one working version of the graphics program
discussed in Part 3 - call it lab9teamA(or B
or C or D).cpp - to the Drop
Box.
Comments in the program should indicate which functions were completed
by each team member. In addition, everyone should individually
complete the exercises in Part 1 and Part 2 and hand in a hard copy of
your answers.
Once you are finished in the lab, be sure to drag the CS107 icon to
the Trash - this step disconnects you from the server and prevents
someone else (who may use this iMac later in the day) from
accidentally accessing files in your personal folder.